
Ab Mitte Juni 2021 startet Google den Rollout des „Page Experience Updates“. Im Zuge dessen werden die Core Web Vitals als Rankingfaktor eingeführt. Diese sollen dir dabei helfen, die User Experience deiner Website zu verbessern – damit für mehr Sichtbarkeit über die Suchmaschine zu sorgen.
Wie genau du das anstellst, worauf du achten musst und wie wichtig die Core Web Vitals überhaupt sind, erfährst du in diesem Blogbeitrag.
Google rückt den Fokus immer mehr auf eine ansprechende User Experience als Rankingfaktor. Kein Wunder also, dass auch die Core Web Vitals ebenfalls darauf abzielen. Dabei wird die Nutzererfahrung anhand dieser Metriken bewertet:
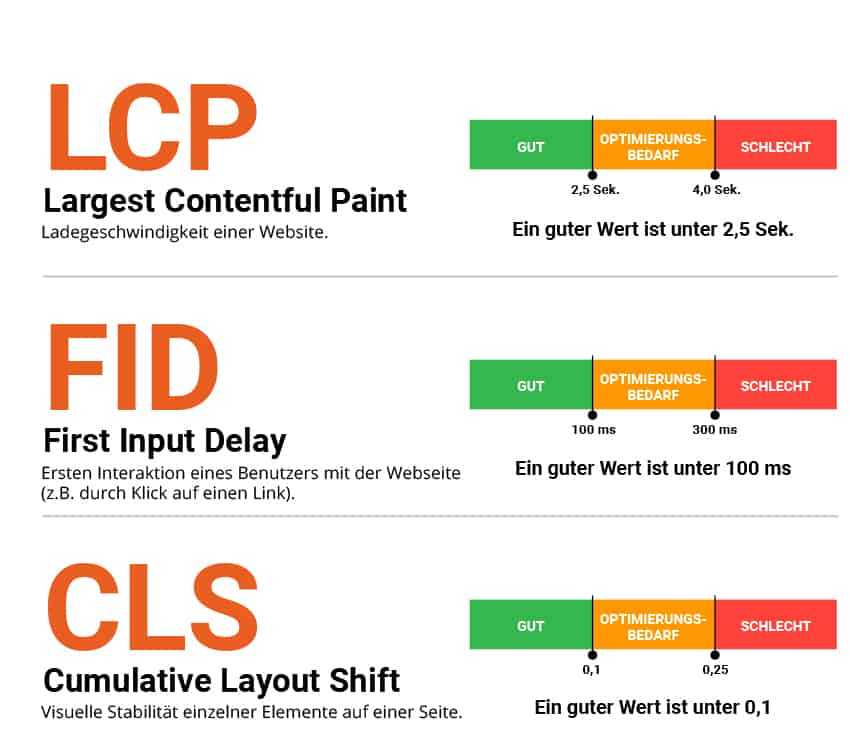
Largest Contentfull Paint (LCP): Die Zeit zwischen dem Aufrufen der Seite und dem vollständigen Laden des größten Elements.
First Input Delay (FID): Die Reaktionszeit, nachdem eine Interaktion durch den Nutzer erfolgt ist – etwa durch den Klick auf eine Schaltfläche oder das Eintippen eines Texts.
Cumulative Layout Shift (CLS): Das Verschieben des Layouts während der Ladezeit – etwa durch das Nachladen von Bildern.
Die Priorität der Suchmaschinenoptimierung liegt verstärkt darin, die Bedürfnisse der Nutzer zu befriedigen. Die Core Web Vitals sind dabei eine Ergänzung der bisherigen, darauf ausgelegten Anforderungen:
Google greift bei der Bewertung der Umsetzung auf Felddaten zurück – also auf sogenannte Real User Metrics (RUM). Dabei sammelt das Unternehmen Informationen von realen Nutzern, die im vergangenen Monat über den Chrome Browser mit deiner Website interagiert haben. Man spricht dabei auch explizit von CrUX also der Chrome User Experience.
Wichtig: Die Erhebung erfolgt für Desktop- und Mobile-Aufrufe getrennt. Diese spielen demnach auch für dein Ranking eine getrennte Rolle.
Zur Verfügung gestellt werden dir die Berichte in der Google Search Console. Hier kannst du genau einsehen, wie es auf deiner Website läuft und wo Handlungsbedarf besteht. Im Tool findest du neuerdings den Bereich Core Web Vitals.

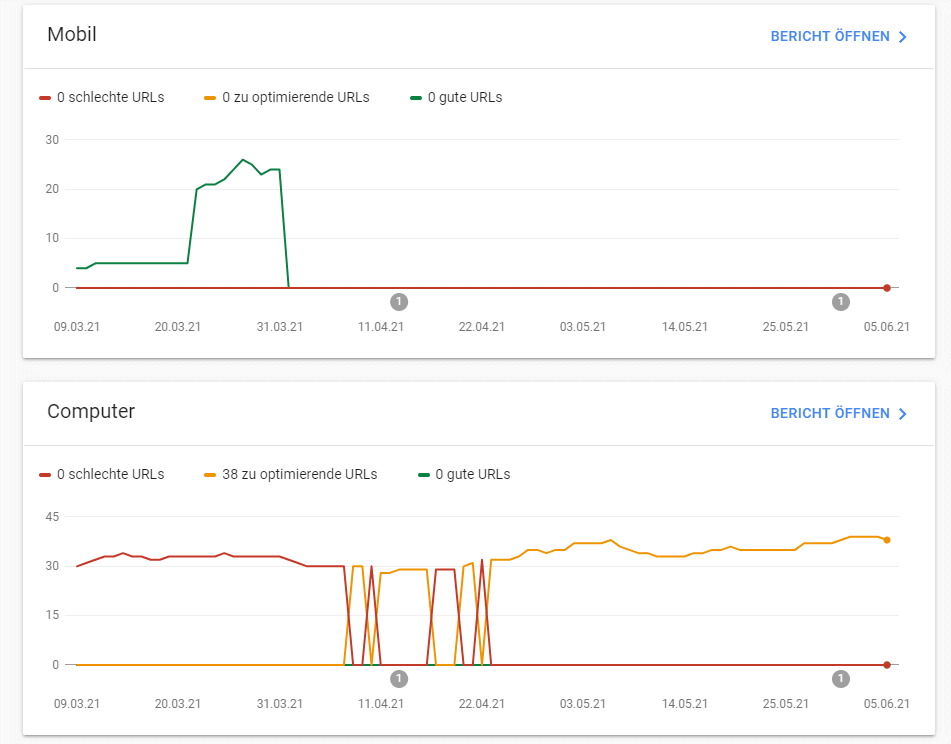
An dieser Stelle findest du die beiden Berichte für Mobile- und Desktop-Aufrufe. Wenn du einen von ihnen öffnest, kannst du den Status einzelner URLs einsehen. So hast du eine Übersicht darüber, welche Seiten du im Sinne der Core Web Vitals anpassen solltest.

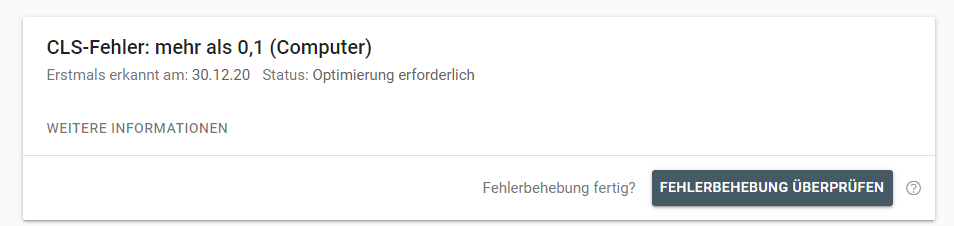
Wichtiger Hinweis: Nach der Optimierung einer Seite musst du der Search Console die Änderung signalisieren. Dazu rufst du die entsprechende Fehlermeldung auf und klickst dort auf Fehlerbehebung überprüfen.

Um ein bestmögliches Ergebnis zu erzielen, solltest du dich auf die Felddaten als Richtwert verlassen. Tools wie Lighthouse, die auf Labdaten zurückgreifen, können aber dennoch hilfreich sein. Diese Daten werden in einer kontrollierten Umgebung erfasst und entstehen durch die persönliche System-Konfiguration.
Im Gegensatz zu den Felddaten handelt es sich dabei also nicht um reale Nutzerdaten. Für den Fall, dass du keinen Zugang zur Search Console hast (beispielsweise, weil noch nicht genug Daten gesammelt werden konnten), bieten sie dennoch eine gute Orientierung.
Grundsätzlich gilt bei der Überprüfung: Bringe Geduld mit. Veränderungen im Ranking zeigen sich erst, wenn die Felddaten evaluiert sind. Da die Durchschnittswerte der Google-Chrome-Nutzer innerhalb eines Monats gesammelt werden, dauert das demnach 28-30 Tage.
Jetzt hast du eine gute Übersicht darüber, wobei es sich bei den neuen Rankingfaktoren handelt und wie wichtig diese sind. An dieser Stelle werfen wir aber noch einen genaueren Blick auf die Metriken. Du wirst schnell merken, dass diese sich mit sehr unterschiedlichem Arbeitsaufwand anpassen lassen. Ziel der einzelnen Maßnahmen ist, folgende Werte zu erreichen:

Der Largest Contentful Paint misst die Geschwindigkeit, bis das größte Element im sichtbaren Bereich geladen wurde. Im Zuge der Nutzererfahrung ist dieser Wert vor allem wichtig, weil dem Nutzer optisch signalisiert wird, wann die Seite bereit zur Nutzung ist. Je schneller das passiert, desto besser.
Unter 2,5 Sekunden wertet Google als optimal. Werte darüber sollten optimiert werden. Ab einer Ladezeit von 4 Sekunden gilt der Wert als sehr schlecht.
Dinge, die den LCP negativ beeinflussen können, sind:
Überprüfung des LCP
Bevor du den LCP verbessern kannst, solltest du erst mal die Reaktionszeit des Servers prüfen. Dazu kannst du den Lighthouse Report nutzen – dieser zeigt dir die Zeit bis zur Erstreaktion des Servers an. Ein optimaler Wert liegt bei unter 200 ms, spätestens ab 600 ms besteht dringender Handlungsbedarf.
Wenn diese sogenannte Time to first Byte (TTFB) nicht darunter liegt, sind Anpassungen notwendig. Am besten startest du mit diesen:
Im Fokus dieser Metrik steht die benötigte Zeit zwischen der ersten Nutzerinteraktion (First Input) und der Reaktion des Browsers darauf. Lange Verzögerungen entstehen hier in der Regel, wenn ein Teil der Website schon gerendert wurde, aber noch nicht zuverlässig interaktiv ist.
Überprüfung des FID
Diese Metrik wird nicht im Lighthouse-Tool gemessen. Hier kannst du dich ausschließlich auf gesammelte Felddaten verlassen. Als groben Richtwert kannst du in Lighthouse die Total Blocking Time (TBT) nutzen.
Der CLS beschreibt die visuelle Stabilität einer Website. Ziel ist, das Verschieben des Layouts oder einzelner Elemente nach dem optischen Laden der Seite zu verhindern. So wird ein versehentlicher Klick auf ein Objekt, das sich nachträglich ins Bild schiebt, vermieden. Nachträgliche Bewegungen sollen ausschließlich bewusst durch den Nutzer ausgelöst werden.
Mögliche Ursachen für nachträgliche Verschiebungen:
Bevor wir dir die einzelnen Metriken näher beschreiben, beantworten wir die wichtigste Frage: Wie wichtig ist die Umsetzung der Core Web Vitals?
Da Google selbst das Update und die damit einhergehenden Rankingfaktoren so offensichtlich angekündigt hat, gehen wir von einer hohen Relevanz dieser aus – jedenfalls langfristig gesehen.
Das heißt nicht, dass du jetzt deine gesamte Website auseinandernehmen musst. Wenn du allerdings dauerhaft im Ranking mithalten möchtest, solltest du dich mit den neuen Metriken beschäftigen. Die Anpassungen könnten tatsächlich auch das „Zünglein an der Waage“ sein: Wenn deine Website und die deiner Konkurrenz gleichauf sind, können die Core Web Vitals dir den entscheidenden Vorsprung geben.
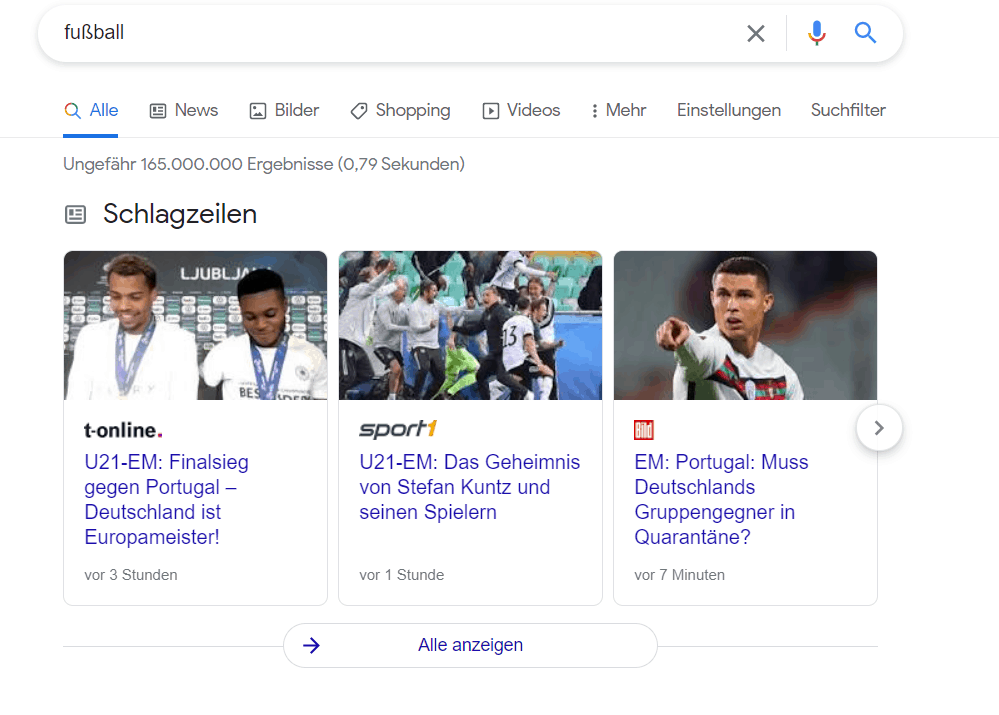
Darüber hinaus können optimierte Seiten im sogenannten Top Stories Carousel auftauchen, die relevante Top News zu einem Suchbegriff anzeigen.

In dem Fall würdest du an oberster Stelle und sehr präsent in der Google-Suche auftauchen – wenn das nicht erstrebenswert ist, was dann? 😉
Als Marke musst du dir in der Regel keine Sorgen machen. Wird explizit nach deinem Unternehmen gesucht, bleibt deine Seite auf Platz eins – ganz egal, wie schlecht Ladezeit, Stabilität oder Reaktionszeit sind.
Wie du siehst, kann es sich durchaus lohnen, auf den Core-Web-Vitals-Zug aufzuspringen und deine Website anzupassen. Aber auch über die SEO-Sicht hinaus ist eine Orientierung daran sinnvoll – schließlich sollte der Anspruch jeder Website so nutzerfreundlich wie möglich sein!
Alle Informationen dieses Beitrags beziehen sich auf verschiedene Arten von Websites. Auch Onlineshops sind davon betroffen. Als zertifizierte Partneragentur haben wir uns speziell mit den Auswirkungen auf Shopware-Shops befasst. Unser Ergebnis daraus lautet:
Grundsätzlich bietet die Onlineshop-Software eine gute Grundlage und erreicht eine gute bis sehr gute Einschätzung.
Aber: Spätestens bei der Verwendung von eigenen oder gekauften Themes treten häufiger Probleme in Bezug auf die Core Web Vitals auf. Auch das Einstellen von umfangreichem Content (Bilder, Videos, Texte) kann sich negativ auswirken.
Wenn du einen Shopware-Shop besitzt, solltest du dich daher zwingend mit den neuen Rankingfaktoren auseinandersetzen. Als Full-Service-Agentur helfen wir dir gern dabei und stehen dir beratend oder umsetzend zur Seite. Über unser Kontaktformular kannst du eine unverbindliche Anfrage zum Thema stellen.
Bevor du jetzt Kraft, Zeit und Geld investiert, um alle Maßnahmen der Core Web Vitals umzusetzen, raten wir dir: überstürze nichts. Die Anpassung ist wichtig, du solltest dich aber vorerst auf die wichtigsten Faktoren konzentrieren.
Grundsätzlich solltest du deine Website darauf überprüfen, welche Kriterien sie erfüllt und welche verbesserungswürdig sind. Am besten startest du mit den Anpassungen, die schnell und leicht umsetzbar sind. Denn davon profitierst du in jedem Fall – mit möglichst kleinem Aufwand gestaltest du deinen Webauftritt noch benutzerfreundlicher.
Im nächsten Schritt solltest du deine Mitbewerber im Auge behalten. Vielleicht ist es gar nicht notwendig, dass du dich sofort in aufwendigere Maßnahmen stürzt. Falls doch, kannst du die fehlenden Anpassungen noch immer aufholen.
Mögliche erste Maßnahmen zur Umsetzung der Core Web Vitals deines Shopware-Shops: