
Die Einkaufswelten sind Teil von Shopware 5 – und ein wertvolles Marketing-Tool. Es bietet dir die Möglichkeit, unkompliziert ansprechende Inhalte zu erstellen.
In diesem Beitrag erklären wir dir, was mit Hilfe der Einkaufswelten möglich ist und wie du sie benutzt.

Neben der Startseite sind es vor allem speziell eingerichtete Landingpages und Kategorieseiten, über die deine Nutzer auf deinen Shop einsteigen. Weil der erste Eindruck zählt, sollten genau diese besonders ansprechend sein.
Mit den Einkaufswelten bietet dir Shopware genau diese Seiten ansprechend zu gestalten und deinen Nutzern ein emotionales Einkaufserlebnis zu bieten. Das gelingt dir beispielsweise durch:
Mit den Einkaufswelten ist das unkomplizierter, als es sich zunächst anhört: So kannst du mit kleinem Aufwand dafür sorgen, dass dein Onlineshop positiv im Gedächtnis bleibt.
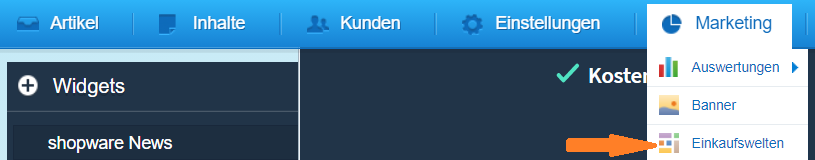
Die Einkaufswelten in Shopware 5 findest du im Backend über den Pfad:

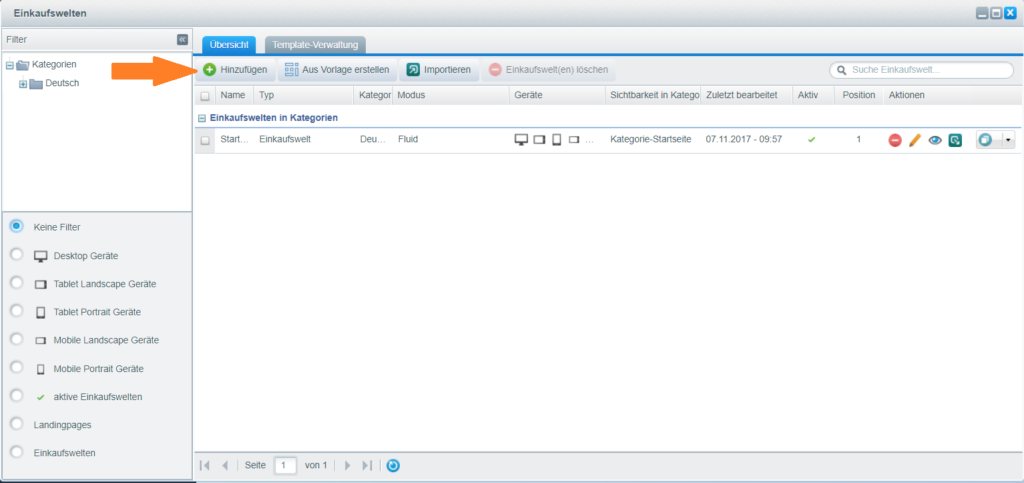
Um eine neue Einkaufswelt zu erstellen, klickst du schließlich auf den Button hinzufügen oben links in der Ecke.

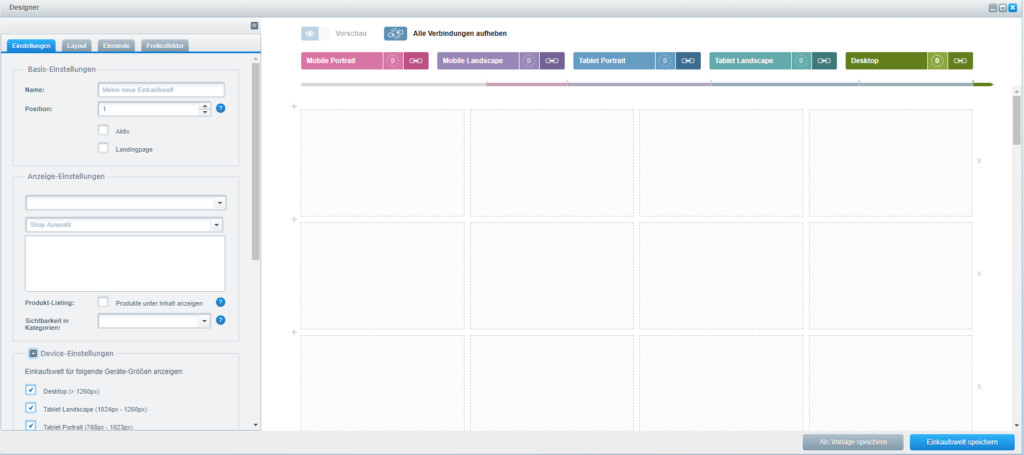
Danach öffnet sich der Designer:

Auf der rechten Seite siehst du ein Raster – hier entsteht gleich deine Seite.
Links findest du außerdem die Sidebar mit verschiedenen Einstellungsmöglichkeiten, die wir jetzt Step-by-Step durchgehen werden.
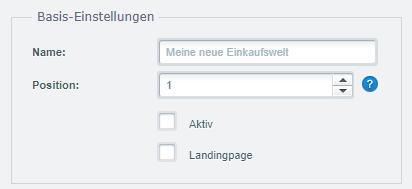
Du solltest mit den Basic-Einstellungen starten. Das sind ohnehin die ersten, die dir angezeigt werden:

Unter den Basis-Einstellungen gibt es weitere Kästen, die weitestgehend selbsterklärend sind. Hier stellst du ein:
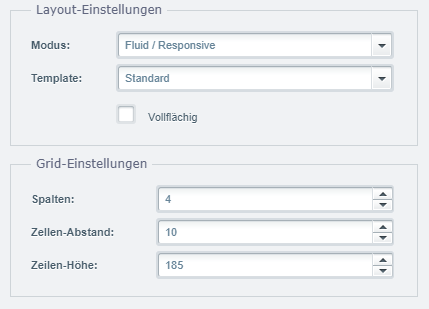
Im nächsten Reiter kannst du schließlich das Layout deiner Einkaufswelt festlegen. Hier hast du folgende Möglichkeiten:

Mit dem Modus entscheidest du, wie sich die Elemente auf unterschiedlichen Bildschirmgrößen verhalten sollen.
Das Template ist für gewöhnlich auf Standard gesetzt. Ändern kannst du das, wenn alternativ individuelle, durch Developer erstellte, Templates eingepflegt wurden.
Wenn du dich gegen das Häkchen bei vollflächig entscheidest, wird deine Einkaufswelt zentriert angezeigt.
Zu guter Letzt legst du fest, wie viele Spalten das Feld auf der rechten Seite haben soll. Das wirkt sich letztendlich auf die Elemente aus (dazu mehr im nächsten Absatz). Zeilen-Abstand und Höhe helfen dir dabei, den Aufbau deiner Einkaufswelt zu individualisieren.
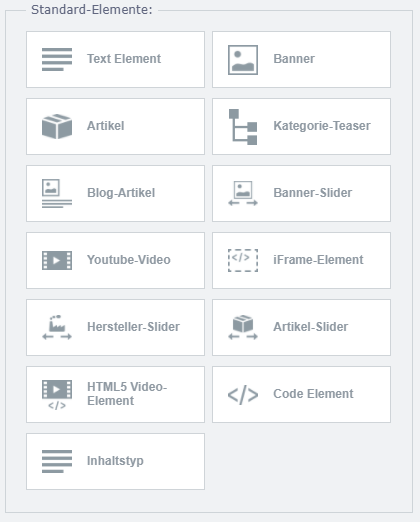
Die Elemente sind der Grundstein für die Gestaltung deiner Einkaufswelt. Du nutzt sie per Drag-and-Drop und ziehst sie einfach in das Gitter auf der rechten Seite.

Wenn du das entsprechende Element platziert hast, kannst du es verschieben und durch Ziehen vergrößern. Um es zu bearbeiten, musst du au den gelben Stift direkt auf dem Element klicken. Jetzt kannst du je nach Vorlage Bilder hochladen, Texte erstellen oder HTML-Codes hinzufügen.
Auf dem entsprechenden Element findest du außerdem ein rotes X, mit dem du die Vorlage löschen und ein blaues X, mit dem du sie ausblenden kannst.
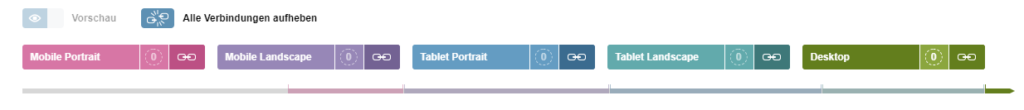
Auf der rechten Seite über dem Raster findest du weitere Einstellungsmöglichkeiten.

Über die Vorschau kannst du dir anzeigen lassen, wie die fertige Einkaufswelt am Ende aussieht.
Neben den einzelnen Bildschirmarten kannst du außerdem festlegen, ob sie miteinander verkettet sein sollten. Wenn die kleine Kette überall geschlossen ist, heißt das, dass die Einkaufswelt über jedes Endgerät gleich aussieht. Du kannst aber durchaus auch eine Verkettung lösen und ein bestimmtes Element auf dem Desktop, aber nicht auf dem Smartphone anzeigen lassen.
Landingpages sind Seiten, die sich "versteckt" in deinem Onlineshop befinden. Sie werden nicht über deine Seite aufgerufen, stattdessen werden Nutzer von Suchmaschinen auf sie weitergeleitet. Solche Seiten sind vor allem für das an Zielgruppen ausgerichtete Marketing von großem Vorteil.
Hast du das Häkchen bei Landingpage gesetzt, unterscheidet sich am weiteren Vorgehen nicht sehr viel zu den oberen Schritten. Du hast allerdings die Möglichkeit, auf das Master/Slave-Prinzip zuzugreifen.
Bei der Erstellung legst du eine Master-Page fest, die du ganz nach deinen Landingpage-Vorstellungen bestückst. Hier platzierst du alle Einstellungen wie die URL, die Zuweisung zu einer Kategorie, SEO-Angaben u.s.w.
Für jeden weiteren Viewpoint erstellst du jetzt eine sogenannte Slave-Seite. Diese erbt die allgemeinen Einstellungen des Masters und muss nur noch das Layout erhalten, das du dir für sie wünschst.
Wichtig: Wenn du dich für das Master/Slave-Prinzip entscheidest, musst du für jeden Viewport, für den eine Landingpage ausgespielt wird, auch eine erstellen. Es wird nicht automatisch die Master-Seite ausgespielt.
Die Einkaufswelten von Shopware 5 bieten dir reichlich Möglichkeiten, ansprechende Seiten herzurichten. Wenn die dir Auswahl aber nicht reicht, kannst du mit Hilfe von Plugins deine Möglichkeiten erweitern.
So kannst du die einzelnen Landingpages, Kategorieseiten und auch die Startseite höchst individuell an die Bedürfnisse deiner Nutzer anpassen.
Als Full-Service-Agentur verbinden wir Entwicklung und Online-Marketing miteinander, um das bestmögliche Ergebnis zu erzielen.
Wenn du Hilfe mit der Einkaufswelt brauchst – vielleicht, weil du über die vorgefertigten Templates hinaus etwas benötigst, sind wir der richtige Ansprechpartner.
Wenn du auf Shopware 6 umgestiegen bist, warten auf dich statt der Einkaufs-, die Erlebniswelten.